こんにちは!
WEB制作をやっていく上でエディターが必要になってきます。
なぜ必要かは下記の記事をご覧ください。
こんにちは。 「Web制作を始めたいけど、何をすれば良いかわからない。」 「エディター必要っぽいけどなんで必要かわからな…
エディターが必要な理由はわかったけど、実際にエディター何がいいの?
エディターのおすすめが知りたい。
今回の記事はこのような方々におすすめです。
エディターいっぱいあって、エディターおすすめ7選!と書いてあるサイトはありますが、
じゃあ具体的に何のエディターがおすすめなの?と困ってしまうかと思います。
- この記事を読むと現役ウェブ制作者が使っているエディタを知れる。
- 何を使えば良いかおすすめのエディタが具体的にわかる。
フリーランス歴5年
ウェブ系フリーランスエンジニア歴3年の私が具体的におすすめなエディターを3つに分けて説明していきます。
WEB系フリーランス歴3年の著者がおすすめするエディタ
おすすめエディターで重要視する部分は下記の3つです。
- おすすめエディターはプラグインの多さ(拡張性)
- おすすめエディターは軽さ(速さ)
- おすすめエディターはどのOSでも使えること。
- おすすめエディターはネットでの情報の調べやすさ
この4点が揃っているエディターは
Sublime Text
ATOM
Visual Studio Codeです。
ではそれぞれの特徴を見ていきましょう。
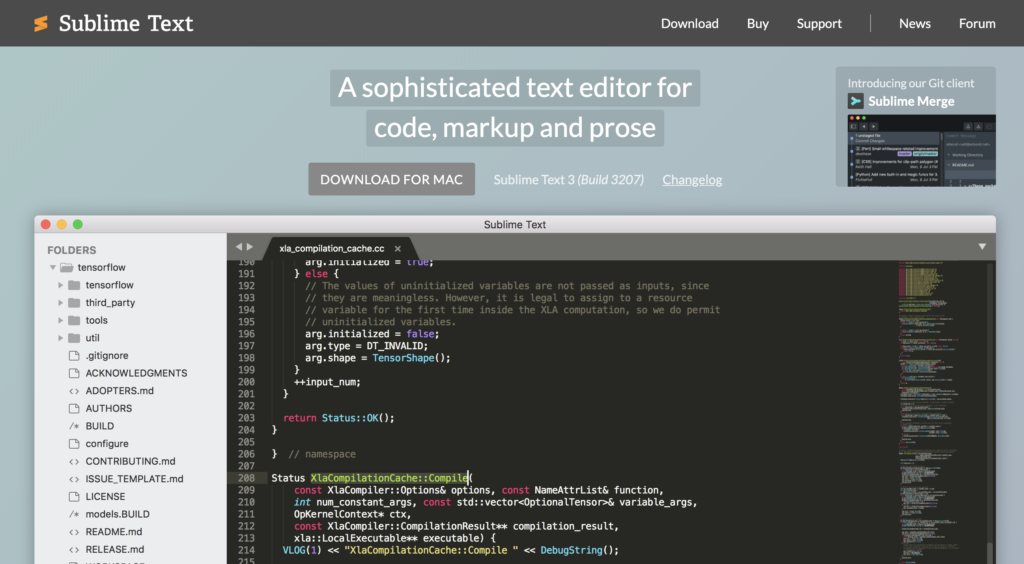
1、Sublime Text(サブライムテキスト)

Sublime Textは海外製のエディターで
Sublime Textは比較的老舗のエディターで使っているもしくは使っていたユーザーが最も多いエディターではないでしょうか?
検索すれば、様々なプラグインの紹介の記事が出てくることでしょう。
ウェブ系フリーランスエンジニア3年の著者も主に使用しているエディターはこのSublime Textで、簡単かつ検索すればすぐに紹介の記事が多数でてきます。
迷うのであれば、Sublime Textで良いと思います。ただ、有料版使ってくれという広告がかなりうざい。
公式サイト:https://www.sublimetext.com/
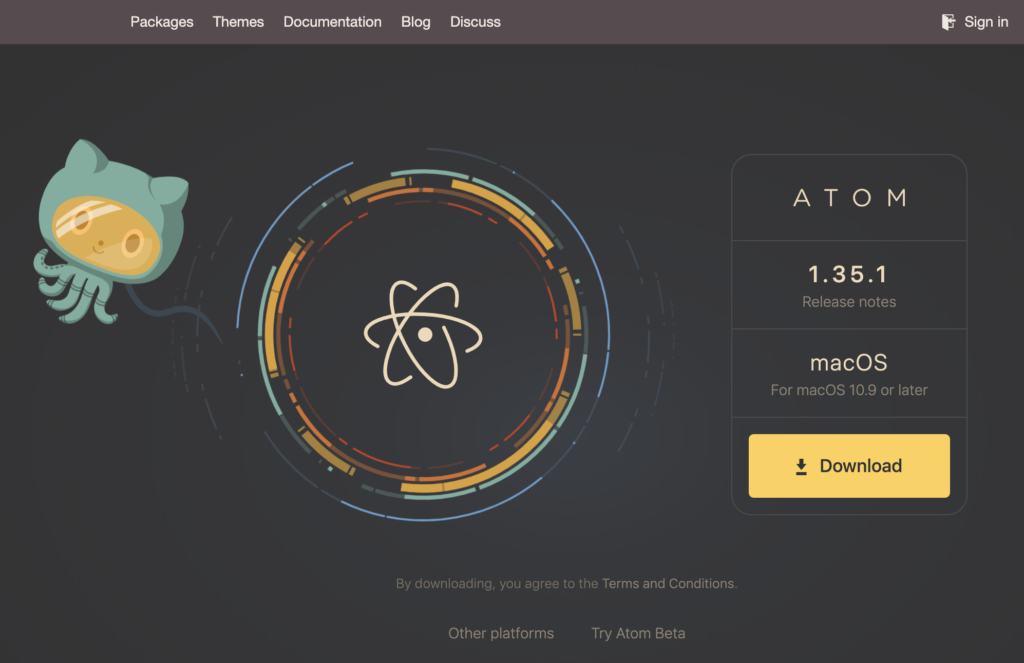
2、ATOM(アトム)

GIthubが出しているエディターです。ATOMの良いところは拡張機能(プラグイン)の豊富さです。
こういう機能ほしいなーと思って検索をかけると大体ヒットします。機能が豊富すぎて、逆に難しいと思われる方もいるかもしれません。
初心者にはおすすめできないエディターかもしれませんが、ATOMで慣れたら、とても素晴らしい相棒になることは間違いありません。
現にSublime Textで慣れたWEB制作者が続々と、ATOMに流れています。
個人的におすすめはATOMを最初から使用し、無理にでも慣れていくことです。
デザインセンスの塊の様なエディターで最高です。ただちょっと重いです。
(著者もまあまあ使っています。設定めんどいけど、おすすめエディターです。)
公式サイト:https://atom.io/
3、VisualStudioCode(ビジュアルスタジオコード)

Microsoft社のエディターで軽いことが特徴です。拡張機能(プラグイン)も利用でき、これから伸びていくエディターかなと思います。
プログラミング言語に関しては一度、書いた機能に関しては自動記憶されて、候補が表示されるなど、初心者におすすめかなと思います。見た目もカッコ良いので、その部分もおすすめのエディターです。(著者は使ったことがありません。)
公式サイト:https://code.visualstudio.com/
初心者におすすめなエディタの機能
おすすめなエディターの条件を記載していきます。
こちらを読んだ上で使用するエディターを決定していきましょう。
おすすめエディターはプラグインの多さ(拡張性)
プラグインが如何に多いかはエディターを選ぶ上で最重要です。
上記の3つのエディターはどれもプラグインは多いので、全ておすすめです。
おすすめエディターは軽さ(速さ)
速さもエディターを選ぶ上で欠かせません。
上記で一番軽いのはVisual Studio Codeでおすすめです。
おすすめエディターはどのOSでも使えること。
上記のエディターは全てどのOSでも使用することが可能です。
おすすめエディターはネットでの情報の調べやすさ
どんなにおすすめのエディターでも機能についての解説がネットに載っていなかったら意味がありません。調べやすさという点ではSublimeText ATOMがおすすめです。
初心者におすすめなのはちょいむずいですけど、ATOMですね。
おすすめエディターはかっこよさ
カッコ良いエディターでなければ、WEB制作もつまらないです。
カッコ良いエディターでカッコよくプログラミングしている俺カッケーってなればテンションも上がるので、カッコ良いエディターを選びましょう。
上記のおすすめエディターは全てユーザビリティーが良いので、おすすめです。
おすすめエディターは初心者としての使いやすさ
ネットでの調べやすさも初心者にとってが重要ですが、初心者におすすめなのはシンプルかつ使いやすいこと。
使いやすさという部分ではSublime Textが一番おすすめです。
おすすめなエディターも重要だけど、まあまあ余談
超余談ですが、WEB制作をやっていくのであれば、エディターと一緒に下記も用意していきましょう。
ブラウザ環境とFinder設定地味に重要です。
ブラウザ環境
- Chrome
- Firefox
- IE(edge)
- Safari
上記のブラウザを用意していきましょう。
デベロッパーツールがあり、上記のブラウザ環境があれば、テストも比較的容易です。
こちらのブラウザ環境もエディターと一緒に用意していきましょう。
Finder設定
- 環境設定→すべてのファイル名拡張子を表示
環境設定で全てのファイル名拡張子を表示しておきましょう。
拡張子とは
拡張子(かくちょうし、英語: filename extension)とは、ファイルの種類を識別するためにファイルの名前(ファイル名)の末尾につけられる文字列。ファイル名の本体と拡張子は "."(ピリオド、ドット)で区切られ、拡張子はアルファベットと数字の組み合わせで、歴史的には3文字以内が好まれたが、それ以上の場合もある。拡張子は、オペレーティングシステム (OS) においてファイルの判別のために任意につけられるもので、必ずしも必須ではない。拡張子が適切でない場合は、システムまたはアプリケーションソフトウェアの動作に影響を及ぼす場合がある。 .tar.gzのように複数のピリオドで区切っているケースもあるが、最後のピリオド以降を拡張子と判断するシステムが一般的である。
出展:https://ja.wikipedia.org/wiki/%E6%8B%A1%E5%BC%B5%E5%AD%90
まとめ WEB制作初学者におすすめなエディター
結局WEB制作ではどのエディターが良いの?
と困った方はATOMを選択してください。
今後、どの様な案件をやっていく上で、情報の調べやすさ、これから機能が増えていくことを考えるとエディターは絶対ATOMがおすすめです。