こんにちは。
「Web制作を始めたいけど、何をすれば良いかわからない。」
「エディター必要っぽいけどなんで必要かわからない」
そんな方に
フリーランス歴5年
ウェブ系フリーランスエンジニア歴3年の私がお答えしていきます。
この記事を読むと
- WEB制作をする上でなぜエディターが必要かわかリます。
- エディターの機能についてわかります。
では行ってみましょう。
なぜWEB制作にはエディターが必要なのか。
WEB制作をする上でエディターの存在はとても大きく、エディターがなしでWEB制作をすることは不可能です。
例えば、野球選手がバットとボールがないと野球ができない様にWEB制作者もPCとエディターがなければ、WEB制作を行うことができません。
WEB制作をこれから始める人も興味がある人もまずはエディターを自分のPCに入れるところから始めていくことになります。
Web制作者にはエディターは必須ツール
エディターはWEB制作者にとって必須ツールです。
その理由はエディターの選択によって、WEB制作のスピードが上がることとWEB制作への理解が上がるのです。
どのような仕事でも技術力が必須ですがエディターには様々な機能が付与されていることとプラグインを入れていくことにより、新たな機能を追加することができ、WEB制作の技術力不足やWEB制作のスピードを上げることができるので、WEB制作者にとって、エディターは必須ツールです。
次の見出しからよく使う機能を紹介していきます。
自動入力機能
WEB制作のエディターを使う時に自動入力機能は外せません。
初学者は無視して良いですが、WEB制作でHTMLを書く際には下記の様なHTMLをまず書き。・
<body>内に実際のコードを書いていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> </body> </html> |
これだけの入力をすると何が発生するか。
それは誤字です。自分で気づけませんが、誤字が生まれるので、実際に表示ができないことや閉じタグを忘れてしまう可能性もあります。
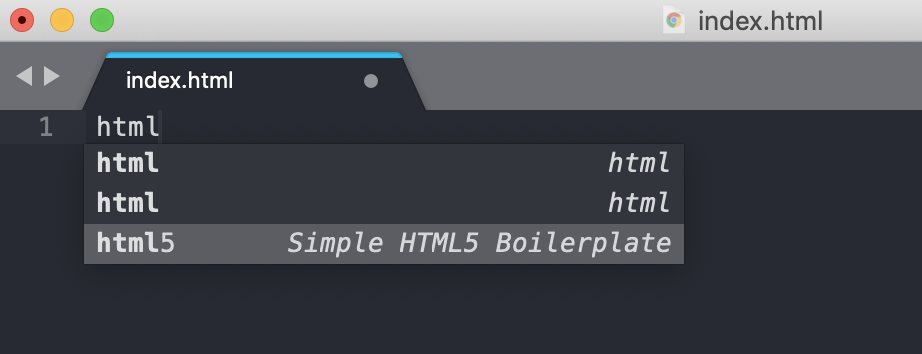
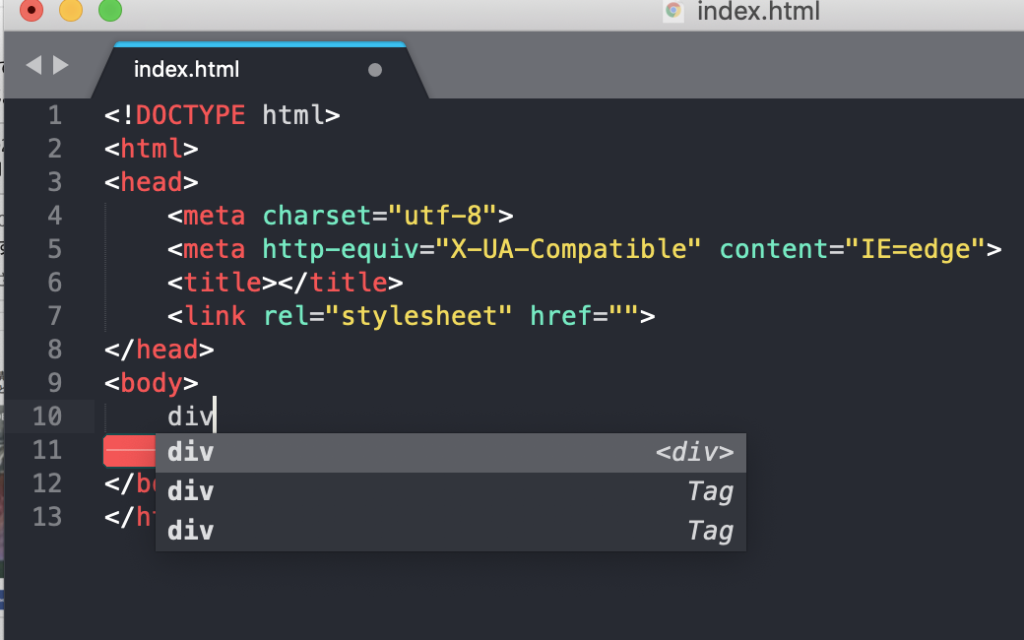
しかし、エディターの自動入力機能を使うと『html』と入力すると予測が出てきます。

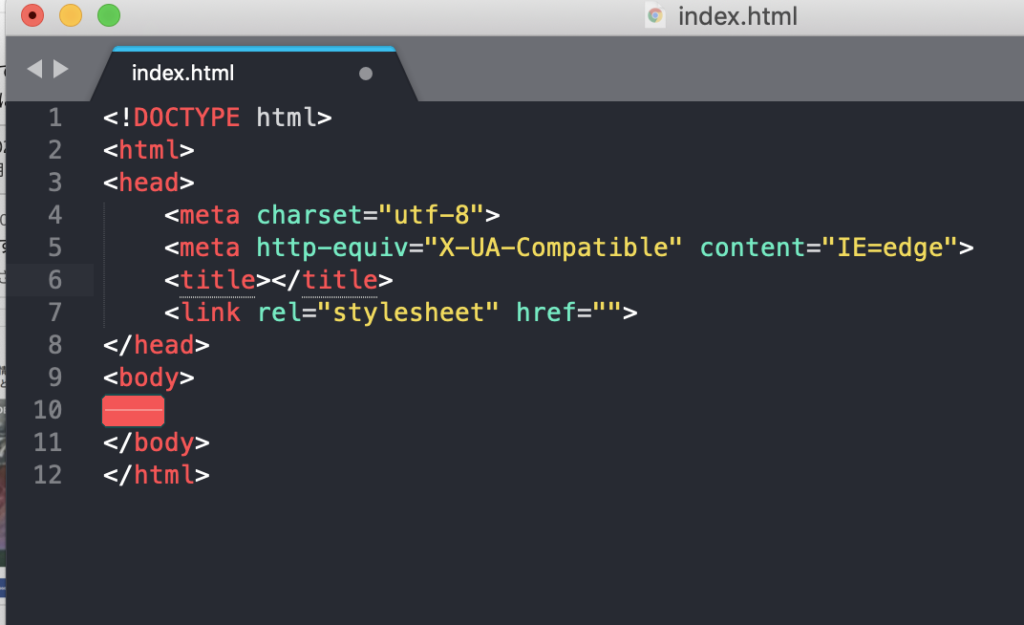
そして『enterキー』を押すと一瞬でhtmlの基本的な部分を出してくれます。

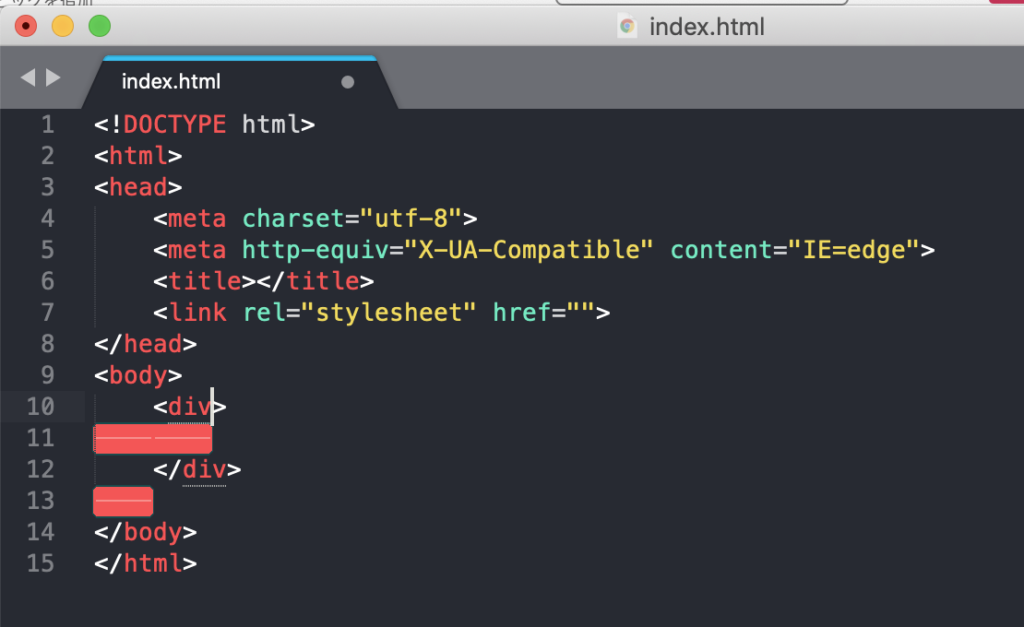
そして、『divタグ』をかくとまた、予測が出てきて、

閉じタグを含めたタグを出してくれます。

この様に単純な部分は予測変換で出してくれて、閉じタグも出してくれます。
こうすることによって、WEB制作をする上での閉じタグ忘れやタグの誤字を防げます。
正直、WEB制作を3年やってきて思うのは閉じタグ忘れも誤字も未然に防ぐ方法はただの慣れです。
WEB制作初学者のあなたと私の違いは単純に慣れているかどうかです。
なので、この様なツールを使って未然に防げれば、閉じタグや誤字で表示されずに悩む時間を技術力の向上に当てられます。(というか単純に挫折しなくなります。)
また、プログラミングの挫折をする人のポイントもここだと思います。
WEB制作で勉強したての頃、僕が悩んでいたポイントもここでした。
実際にWEB制作を勉強していく上で障害になるポイントを消すことができます。
置換機能
次にWEB制作のエディターを使っていく上で外せない機能である『置換機能』です。
置換機能とは、
文書の中で、文字を別のものに置き換える機能。特定の文字を、指定した文字に置き換える場合に利用する。
出展: https://kotobank.jp/word/%E7%BD%AE%E6%8F%9B-5725
とのことです。
例えば、WEB制作をしていく上で、このセンテンスを別のセンテンスに置き換えたいとなった時に
そのページ内のセンテンスをエディターを使えば、置き換えることがでいます。
また、全ページでこのセンテンスを別のセンテンスに置き換える場合でもエディターを使って全置換を行えば、全ページのセンテンスを一括で置換することも可能です。
検索機能
エディターを使えば、全てのページで検索をすることが可能です。
例えば、HTMLのclassを検索する時、CSSでHTMLと連動しているclassを探すときなど、WEB制作をしていく上で検索機能を外すことはできません。
各種プラグイン
自動入力以外の上記に記載したものは全てエディターにはじめから搭載されているものです。
しかし、エディターが必須になるのはそれだけではなく、プラグインにより機能を最大限引き出すことができます。
おすすめのプラグインは後ほどまとめるとして、簡単にどのようなプラグインがあるかを紹介します。
- 自動でバックアップをとってくれるプラグイン
- 直近で開いたファイルをリスト表示してくれるプラグイン
- 末尾のスペースを自動で削除してくれるプラグイン
- 主要ブラウザの対応してくれるかを確認するプラグイン
上記の様にWEB制作で必須である部分を補完してくれるプラグインはエディターを語る上では外すことはできません。
まとめ WEB制作でエディターが必須な理由
WEB制作を勉強していく上で自分の相棒であるエディターをどの様にカスタマイズしていくかはとても大事な部分の一つです。
実際にWEB制作を挫折する人もエディターをうまく使えば挫折していない人も多数いるのでは?
と個人的には思っています。
エディターとうまく付き合って、うまくカスタマイズして使っていけば、これからのWEB制作がとてもやりやすくなります。