こんにちは
「WEB制作を勉強したいけど、何をしたらいいかわからない。」
「dotinstallとprorate やったけど、WEB制作できない。」
今日はそんな方に向けて私がやった勉強法、WEB制作の写経を進めていきたいと思います。
この記事読むと下記がわかります。
現役WEB制作者がやった勉強法がわかる。
勉強法のWEB制作の写経の具体的なやり方がわかります。
WEB系フリーランス歴3年の私が説明していきます!
それでは行ってみましょう!
1 写経って何スカ?
写経とは
写経(しゃきょう)とは、仏教において経典を書写すること
wikipedia:https://ja.wikipedia.org/wiki/%E5%86%99%E7%B5%8C
まあ、要は書き写すことです!
WEBサイトのHTML/CSSを元あるサイトから引っ張ってきて
書き写しましょう。
WEB制作で写経がおすすめな理由
WEB制作で写経がおすすめな理由は下記です。
- 達人のWEB制作のコードを真似られる。
- 書きながら、達人の書き方が覚えられる。
- 書きながら、コードの理解ができる。
それでは、説明していきましょう。
1、達人のWEB制作のコードを真似られる。
WEB制作で写経がおすすめな理由の1つ目は『達人のコードが真似られる』ということです。
WEB制作において、HTMLの書き方は上手い下手が別れてしまいます。
上手い人はHTMLをすっきり書きますし、無駄なことをしません。
下手な人はついついコードを書き過ぎてしまいます。(プログラムだとよくあること。)
WEB制作が上手い達人がどのように書いているのかを真似ることができます。
真似ることは学ぶこととよく言われていますが、最初は真似でいいのです。テクニックの前に真似!
2、書きながら、達人の書き方が覚えられる。
WEB制作で写経がおすすめな理由の2つ目は『書きながら、達人の書き方が覚えられる。』ということです。
HTML/CSSはプログラムはプログラムですが、細かく分けるとマークアップ言語というものになります。
マークアップ言語とは。
マークアップ言語 (markup language)とは
HTMLとかXMLのこと。もう少しきちんと説明すると
タグで囲む(マークをつける)ことで構造を表現する言語です。
よく分からなければ文章に対して構造を表現する目印の付け方ルールと考えてください。
マークアップ言語とはタグとタグで囲んで目印として、WEBに読ませるものですね。
マークアップ言語であるHTMLは書き方のテクニックがあります。
ブロック要素とかインライン要素とか覚えていれば、すっきり書くことが出来ますが、
初心者の方はそこの理解をするのに時間がかかります。
なので、僕がHTMLを教えていて、日々いうことは『とにかく書け!』ということです。
書いていれば、なんとなく、
「あーdivで囲まずにimg出しちゃうんだーとか、ここでclassつけてるんだー。」とか
「あーidは1個だけしか書かないんやー」
みたいなルールが感覚的に頭に染み込みます。
HTMLのようなルールだけで考え方はあまり必要なものはまず、感覚的に・覚えてから理解することが勉強の近道です。写経はその感覚的に覚えるという時に役立ちます。
理解 → 書く ではなく
書く → 理解 が一番の近道なのです。
これは僕がHTMLを勉強した時に無意味に時間を使って感じたことなので、間違いありません。
3、書きながら、WEB制作のコードの理解ができる。
WEB制作で写経がおすすめな理由の3つ目は『書きながら、コードの理解ができる。』ということです。
2でも少し書きましたが、書きながら感覚的に覚えることが重要です。
それをしながら、必ず初学者の方は写経を通して、WEB制作の疑問にぶち当たります。
「このタグはブロック要素なの?インライン要素なの?」とか
「CSSで見たことないスタイルが当たっているのだけれど、なんこれ?」
それを1個ずつ調べましょう!
スプレッドシートとかを活用して、
「spanはインラインですー」
「divはブロックですー」
のようにまとめていきましょう。
「このスタイルはこれをしますー」とか
「インライン要素にはかなりませんー」とか
諸々まとめていくとただの写経が理解になります。
これをやっていれば、本なんか書く必要なんかありません。
1ヶ月でHTML/CSSは書けるようになります。
全体像が見えないゆえの不安『写経なんてやってられるか。』
上記を見て、「写経をやってみよう」というWEB制作初心者の方は多数いると思います。
しかし、やっていく上で不安になってくるでしょう。
「このままで果たして書けるようになるのか。」
「こいつは既に書けるから、WEB制作ができるから、出来るようになるよー!みたいに言ってるけど、まじなんかな、、、」
「大丈夫かな、、心配」
⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎
「写経なんてやってられるか!!!」
となるでしょう。
わかります。その気持ちめっちゃ分かります。
僕も出来る風の人をそのように憎んでいた時代がありますし、不安で不安で仕方なかった時期があります。
でも、いくらdotinstallをやっても、いくらprogateをやっても出来ないんですよね。
勘の鋭い人や、適性がある人はWEB制作なんてちょいちょいと出来るのですが、僕みたいな文系野郎は本当に本当に出来なかったんですよ。
それで、結局写経をやったらなんとなく出来るようになって、そのあとは自分で調べて調べて、写経で出来たWEB制作の骨組みに肉付けをしていったんですよね。
不安な方は全然相談してください!
Replyで
「写経何日目です!」
「何個サイト写経しました!が、お前はどんくらいしたん?」
みたいな感じで言ってくれても構いません。
ちょっとしたアドバイスはできるかもです!
とりあえずやるしかないので、やりましょう!
真似ることの重要性
「真似ることはダメだー」と思われるかもしれません。
でも真似ることって学ぶことなんですよ。
僕自身、人の考え方や価値観を聞いた時に
「こんな考え方もあるのか!」
「素晴らしい考え方だな!」
と思う時がありますが、これって学んでいるんですよね。
素晴らしい人格者でしたら、自分自身もそのような人格者になりたいと思うし、
考え方を真似します。
自分なりの考え方はひたすら真似をあとで出していきましょう。
WEB制作における写経の具体的なやり方
写経の具体的なやり方は下記です。
- 自分がかっこいいなあと思ったサイトを見つける。
- ページのソースを表示で中身を確認
- 写経勉強用のフォルダを作ろう
- 写経でHTMLを書いていこう
- 写経でCSSを書いていこう!デベロッパーツールフル活用
- 次は自分で一から作ってみる。
- スンバラシイソースはストックする。
一つずつみていきましょう。
自分がかっこいいなあと思ったサイトを見つける。
まずは自分が作りたいサイトを選びましょう。
その時に「かっこいいサイト」などを選ぶと楽しく出来ますが、
ゴリゴリ難しそうなサイトを選ぶとやる気が飛んでいったしまいますので、
最初は簡単なサイトでいいと思います。
ページのソースを表示で中身を確認
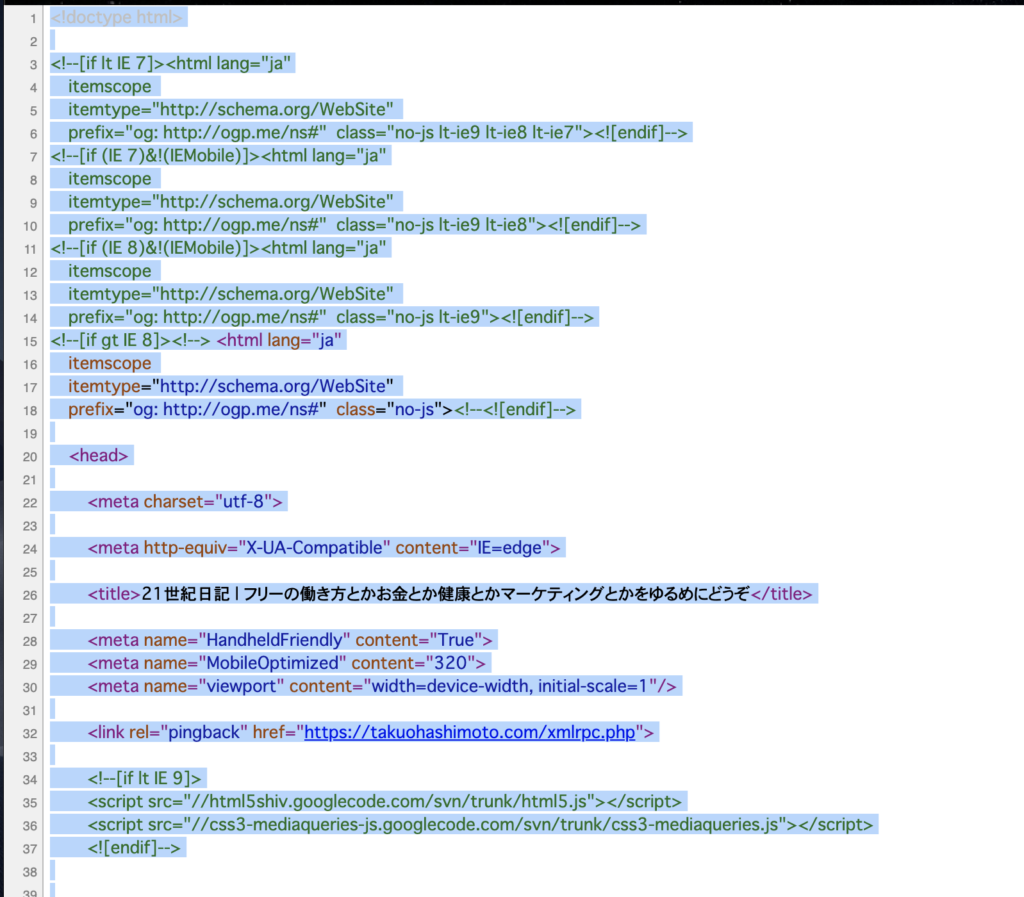
ページのソースを表示で中身を確認しましょう。
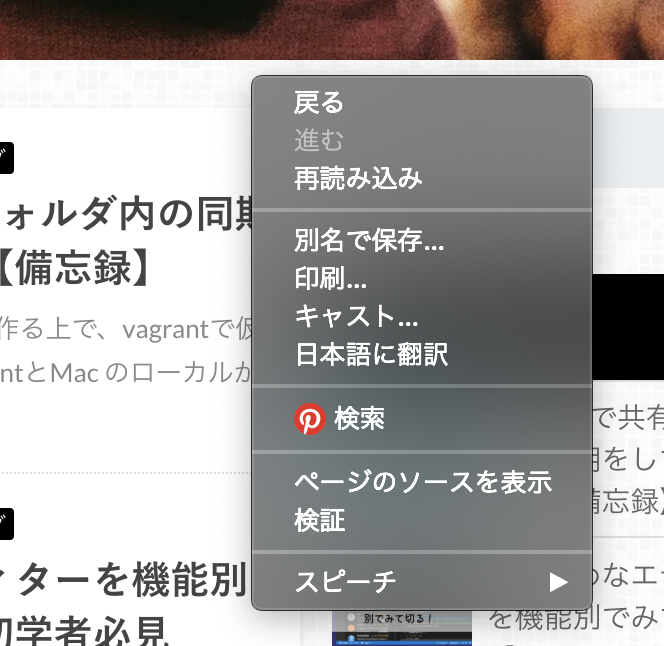
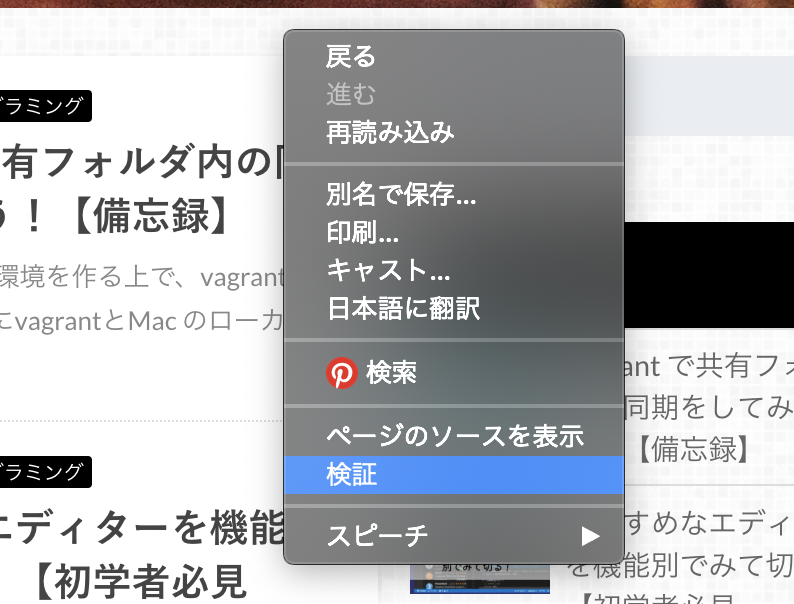
右クリック→ページのソースを表示
 ページのソースを表示をクリックするとページのソースが出てくるので、それをcommand+Cでコピーします。
ページのソースを表示をクリックするとページのソースが出てくるので、それをcommand+Cでコピーします。
command+A →全選択
command+C → コピー

写経勉強用のフォルダを作ろう
写経01とかにしておきましょう。
style.cssとindex.htmlを作って用意しましょう。
reset.cssも引っ張って来ましょう。
リセットCSSとは
各ブラウザ(IE・FireFox・safariなど)は、タグ毎にデフォルトスタイルをそれぞれ独自にもっており、それらをリセットするスタイルシートのことを『リセットCSS』と呼んでいます。ブラウザ毎のデフォルトスタイルをリセットする理由
例えばデフォルトのまま文字を表示すると、ブラウザ毎に文字サイズが変わってしまいます。そこで、デフォルトのスタイルをすべてリセットするCSSを読み込み解決します。※ただし、リセットCSSは必ず必要というわけではありません。今回、詳しい説明などはいたしませんが、ブラウザのデフォルトスタイルを有効に使っていこうという考え方もあります。
ただこれだけだとやりづらいので画面を2分割しておきましょう。
sublimeだとここですね。
View -> Layout ->Columns2

写経でHTMLを書いていこう
写経でHTMLを書いていきましょう。
reset.cssを含んだstyle.cssをHTMLに読ませた後に
本番のHTMLを見ながらHTML を書いていきましょう。
その際にJSの記述は無視でいいです。ただHTMLを写経をします。
divの一かたまりくらいをまず書いたくらいでCSSに移ります。
写経でCSSを書いていこう!デベロッパーツールフル活用
HTMLをdiv一個ぶんくらい写経をしたら次にCSSを写経していきましょう。
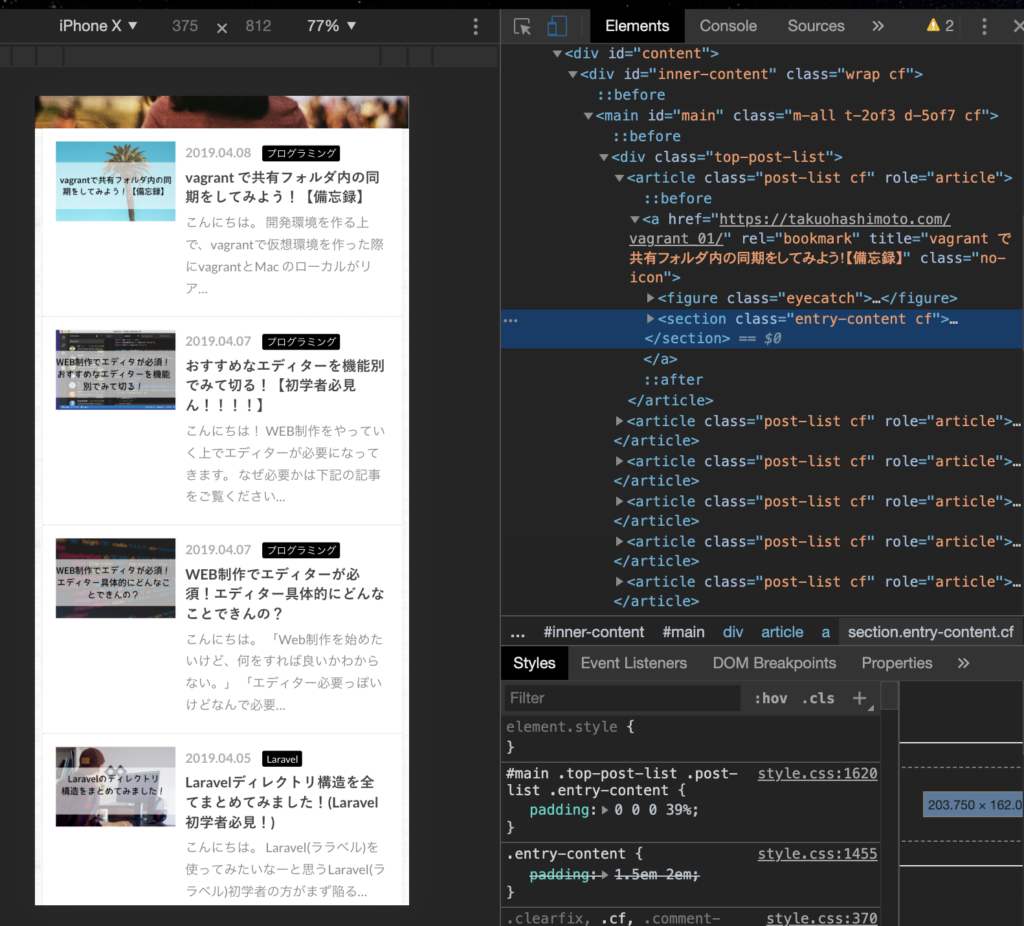
その際に使うのがデベロッパーツールです。
この要素はこんな構成でできてますよというのをカンニングしていきます。
 右クリック+検証で下記の画面が出て来ます。
右クリック+検証で下記の画面が出て来ます。

一個ずつこのHTMLはこのcssでできていることを確認しながら黙々と写経していきます。
WEB制作での写経のコツはHTMLを全部写経してからCSSを全部写経してーではなく、ちょっとず使いていくことです。
HTML少し写経したら、デベロッパーツールで確認したCSSをちょっと写経してーのように進めていきましょう。
次は自分で一から作ってみる。
ある程度、自分で何サイトか写経したら、今度は見ないで自分で作ってみましょう。
デベロッパーツールは本当に悩んだ時だけ使用可能!のようなゆるいルールを決めてやってみましょう。
マークアップ言語であるHTMLやCSSはほぼ筋トレと同じです。数こなした分だけできるようになります。
スンバラシイソースはストックする。
WEB制作で写経をしていると本当に素晴らしいソースやコードに出会うことがあります。
そのようなソースはストックしておきましょう。
ぶっちゃけ一回書いたら、なんとなく出来るようになっちゃいますので、見る機会もないと思いますが、ストックしておいて役に立つこともある思います。
まとめ どんな教材より、どんな動画教材よりprogate よりも写経がおすすめ。
写経はどんな教材より、どんな動画教材よりもおすすめです。
動画教材や教材を使うタイミングがとても大事なんですね。
理解 → 実践 よりも
実践 → 理解 が大事
ある程度、実践で感覚がわかったタイミングでdotinstallやprogateを使うとすごく理解できるんですよね。
僕自身、HTML/CSSの本を何冊も書いましたし、dotinstallもprogateも本当に一生懸命やりました。
しかし、できるようにならなかったんですよね。
WEB制作でフリーランスになりたい!
って思っていたのに、できない。
から不安で不安でしょうがありませんでした。もともと法人営業だったので、全然ITの知識は0。Macは使ったことがない。というかパソコン操作はWindows のWordとパワポだけ。。。
そんな時に写経おすすめですよーって言われて、やってみたところ。
感覚的にわかるようになったんですよね。
ブロック要素とかインライン要素とかあんまり理解してないけど、普通にかけるんですよ。
floatは理解してないけど、floatをかけたら上のタグにclearfixのクラスをつけるみたいなルールは理解して、感覚的にはできるようになりました。
WEB制作ができなくて不安で不安でしょうがない人にとって写経をすることが突破口になればいいなと思って、この記事を書きました。
仕事は習うより慣れろです。WEB制作をはじめたての方にこの記事が良いものであったら嬉しいです。
WEB制作初心者の方!応援してます。頑張って。
それでは。